The Elixir Telescope
Part 6 : Three.js + websockets = a 3D moving telescope
Entries up to this point :
- Part 5 : Porting the depth of field simulation to Elixir + Rust
- Part 4 : Simulating image capture and focusing
- Part 3 : Raytracing a parabolic mirror from scratch
- Part 2 : Primary mirror design & calculation
- Part 1 : Simulating movement & state with Elixir
This entry will be quite short. I managed to play with Three.js a bit over the weekend, and hooked the Scope.TelescopeApi module to handle events on a websocket.
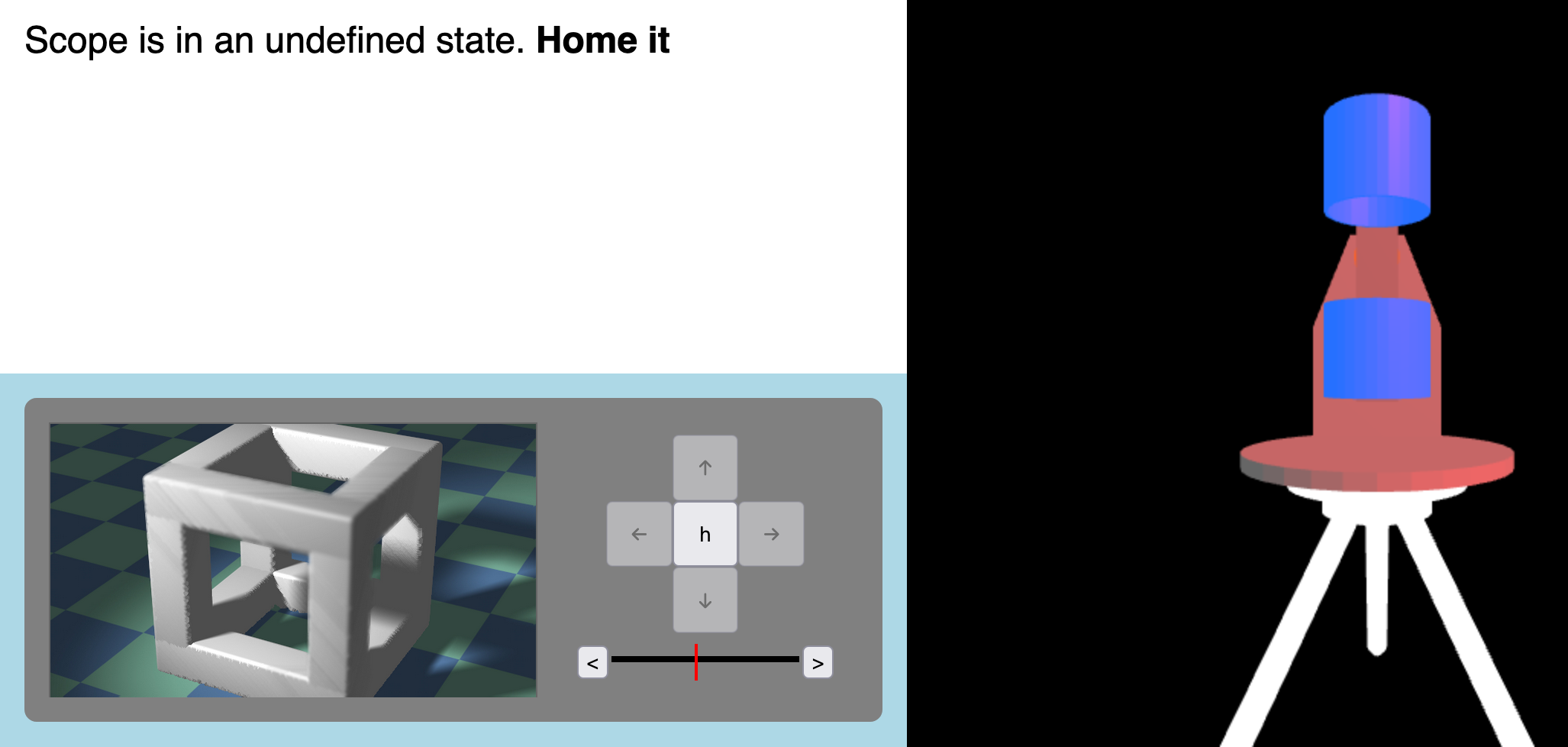
First, you don’t know how the scope was shut down last time it was used. You need to home it, like a 3D printer homes itself when you start a print.

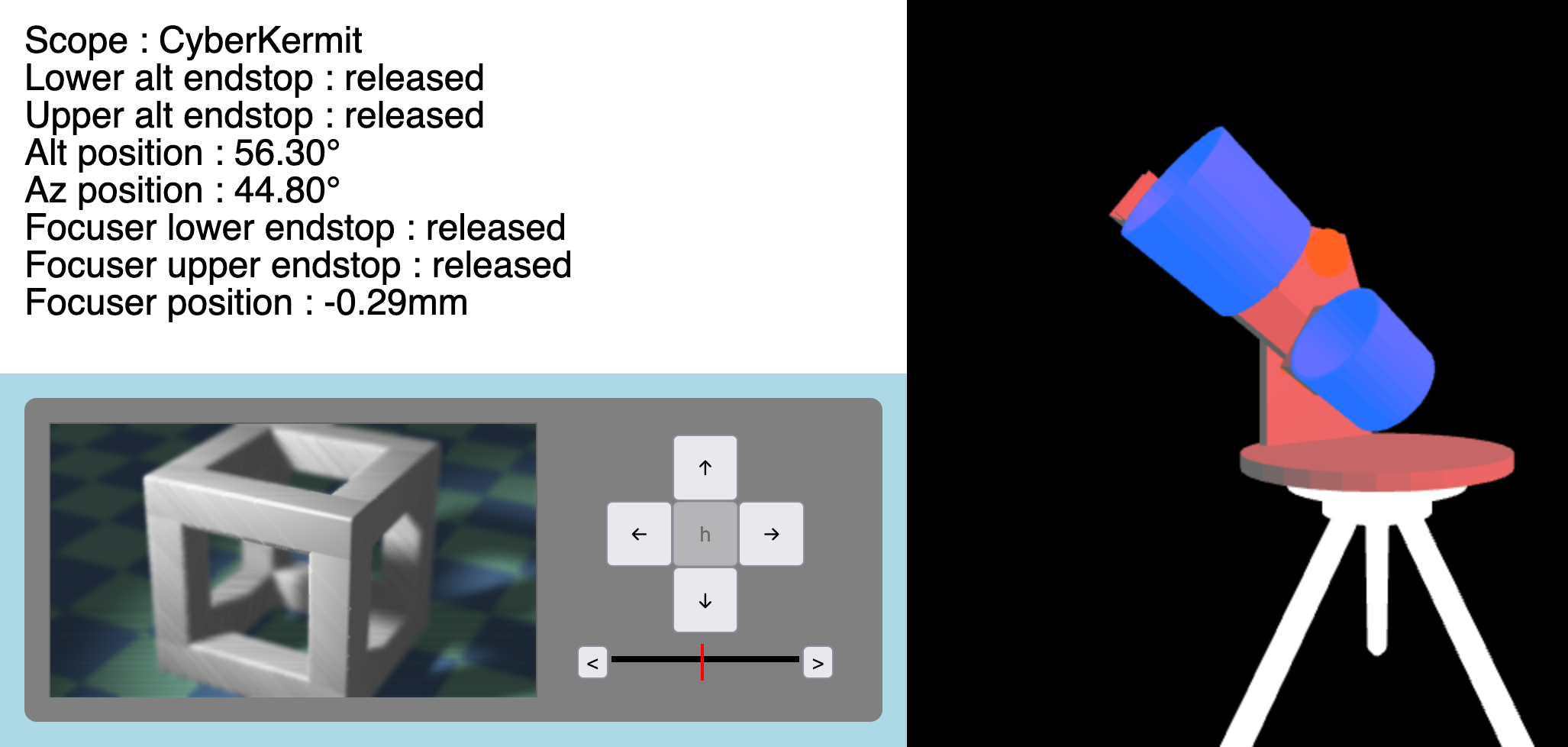
Then, a viable scope state appears. We can see that the lower endstop is engaged, so you can’t go down.

You can press directional buttons to move, the focuser in/out buttons to focus in or out, and the 3D scope updates live. The DOF simulation updates after you release the focus buttons.

This is a rough POC, but I’ve been really pleased with the beginner THREE.js experience, especially the ease with which you can load foreign 3D models from, for example, blender.
Thanks to Phoenix, as usual, you get the ability to broadcast state to multiple clients for free. It would be trivial to discriminate authenticated users, so that only one user can move the scope, while other receive updates.
Now is really time to finish the mirror and begin construction. What will happen to the code written up to this point ?
- The source and receivers of events will be differentiated,
to have the ability to have physical/virtual publishers/listeners. - The project will be moved to Nerves to run on the MangoPI.
- The MangoPI will talk over serial to an Arduino nano that will proxy the physical hardware.
See you soon for further developments !